10.5. Widget Settings¶

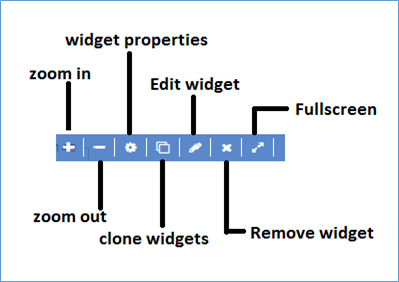
Widget Options
Zoom in You may get zoomed in view of the widget.
Zoom out You may get zoomed out view of the widget.
Widget Properties
The options in widget properties vary with type of widget. Use the information as applicable in the widget.
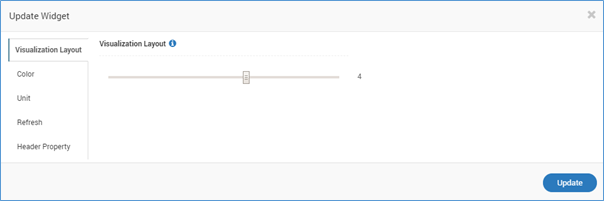
- Visualization Layout: You may set visualization layout as per your requirement for widget counts for the single row. User can set for the 1 to 6 counts.

Update Widget - Visualization Layout
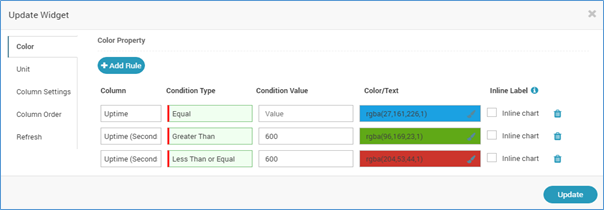
- Color: Customize the colors based on the conditions you apply.

Manage Widget Colors
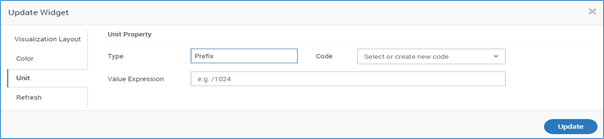
- Unit: Change the unit of the values

Unit of the Values in Widget
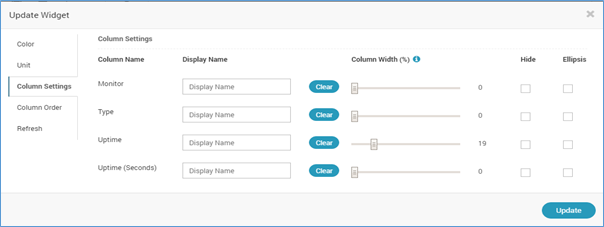
- Custom Settings: You may change the column settings by customizing the width of the column and by hiding few columns.

Custom Settings
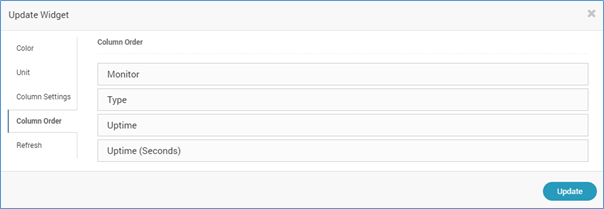
- Column Order: Change the order of columns using drag and drop.

Column Order
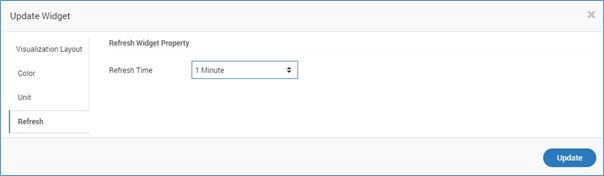
- Refresh: Set the refresh rate.

Set Refresh Rate
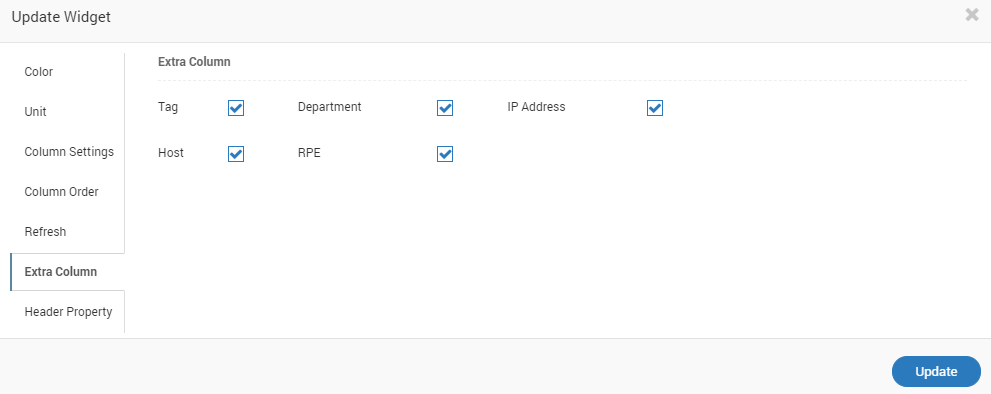
- Extra Column: [ONLY FOR Metric, Availability and Alert Widgets. This is visible when you update the Grid or Top N/Least N view of widgets.] You can select the extra columns (dependent on widget) to show in the widget table.

Extra columns
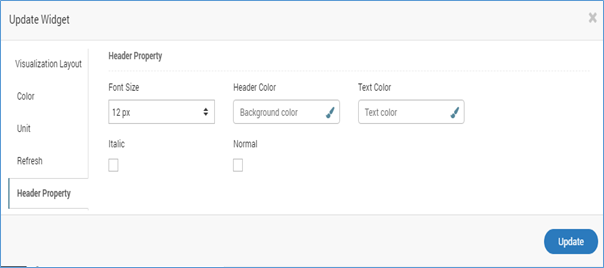
- Header Property: modify widget header property from given options

Header Property

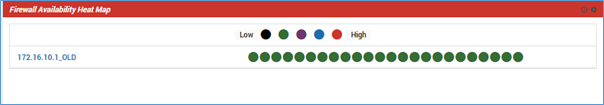
Header Property Sample Output
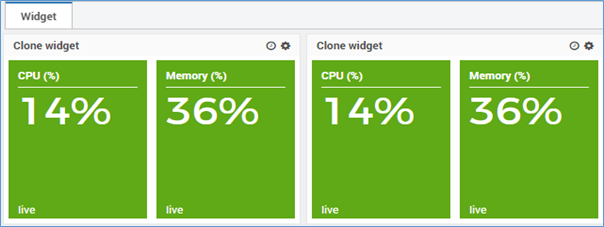
Clone Widget
The option will copy the same widget and its properties or conditions.

Clone Widget
- The user can place the same widget at Dashboard or Report.
- The user can select the sub categories options and place the same widget at the dashboard or report location.
Edit Widget
You may edit the widget and configure its fields.
Remove Widget
You may delete the widget.
Full screen
You may go full screen of the widget.